

Master of Arts - Thesis Project, 2022
Accessibility through Co-Creation
A service design for the accessibility of governmental services using the example of the education and participation package [Bildung und Teilhabe - BuT]
Duration | April - July 2022
My role | Full Stack UX Designer
Things I learned | My knowledge and mindset towards inclusion and accessibility has grown immensely! | Also as a full stack UX Designer one needs to be well organised to be able to do UX Research and UX Design in a given time frame - but it's possible! | Local communities have more power over making their services accessible than they think they do.
Challenges | Recruiting participants for user research whilst preparing interviews as well as deep diving into the 3 key areas [design, accessibility & government] and learning more about BuT - all at the same time. | Recruiting in itself was a key challenge - for the initial user research as well as the user testing of the service design.
The most fun | Working with real humans on real challenges to improve governmental services for everyone.
Gratitude | The AWO in Hanover greatly supported in recruiting citizens with BuT experience - big thanks to you!
Context
Governmental services need to be able to be used by everyone - the full range of diversity of humanity. Governments cannot choose their target audience, therefore services need to be accessible for as many citizens as possible - services that embrace diversity and inclusion!
Governmental service "BuT" [Bildung und Teilhabe], engl. "education and participation"
BuT is a service supporting children in families with financial challenges. When qualified, kids can get e. g. school excursions, lunch at school or tutoring paid through money transfer, vouchers or direct payment to the service provider.
In order to be qualified parents must receive certain services such as unemployment benefits [Arbeitslosengeld II - ALG II].
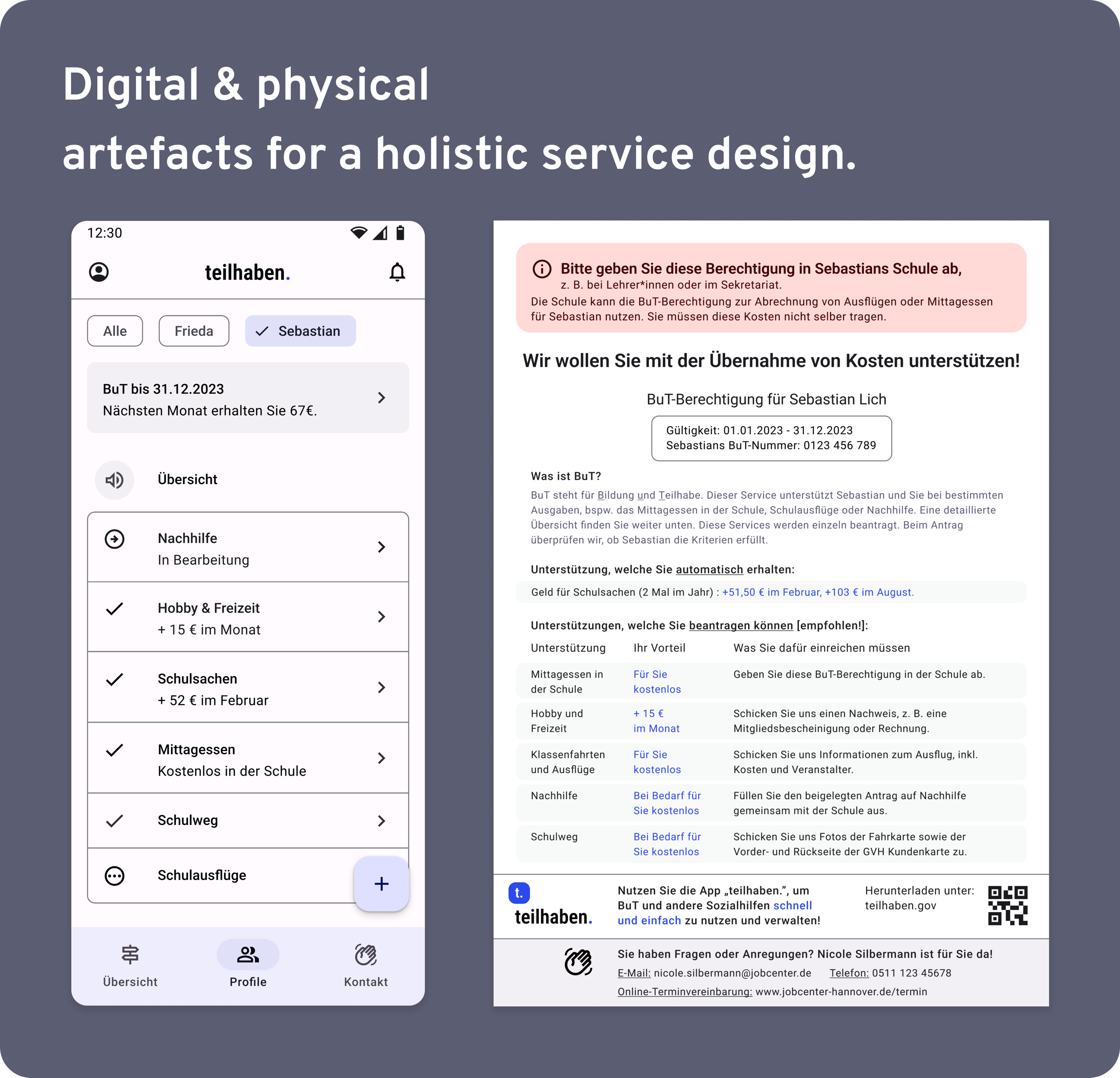
Sneak-Peak Teaser
"teilhaben" means "partake" and is a service design offering an easy overview and administation of governmental services that individuals might get as a support in their daily life, such as BuT. In addition to a digital prototype, a physical artefact has been created to truly improve the service experience for everybody.
Be aware -
the prototype is in german.

You want to read the thesis?
Just ask for access to the document! Feel free to share with others.
FYI: The document is in german.
You have already read the thesis?
Amazing!
Let me know what you think.
FYI: The form is in german.
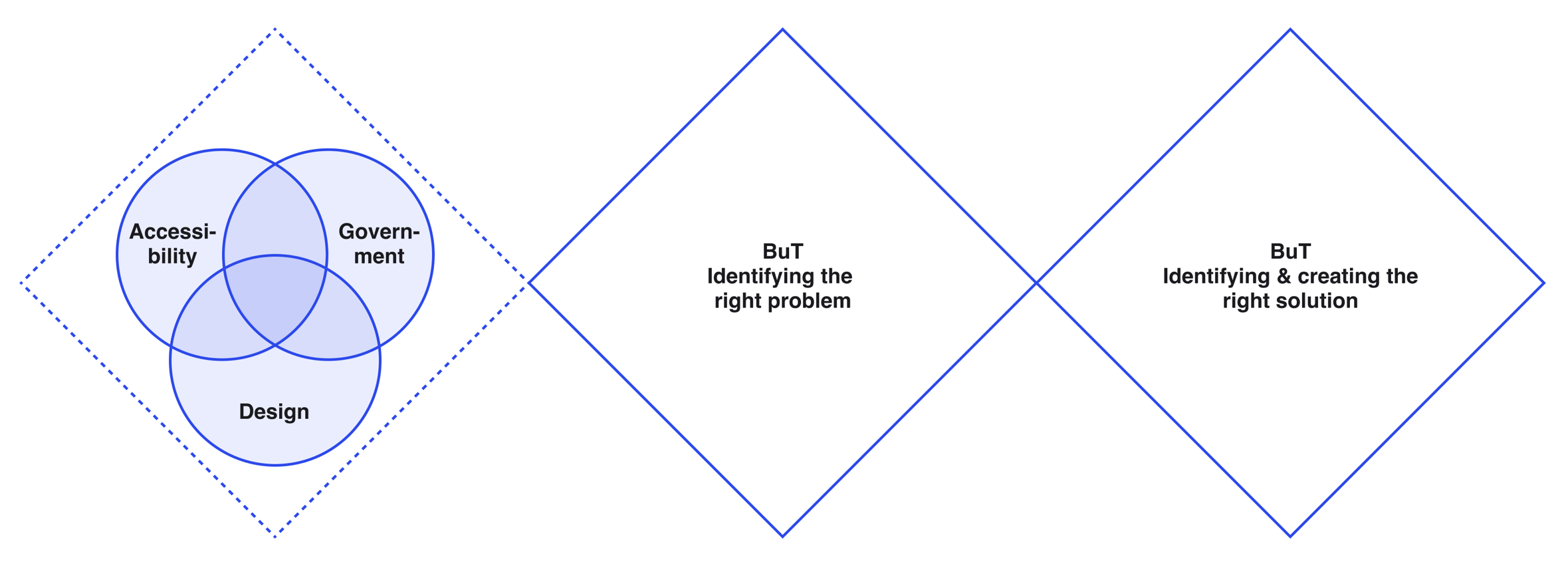
Initial "Plan" of the Design Process

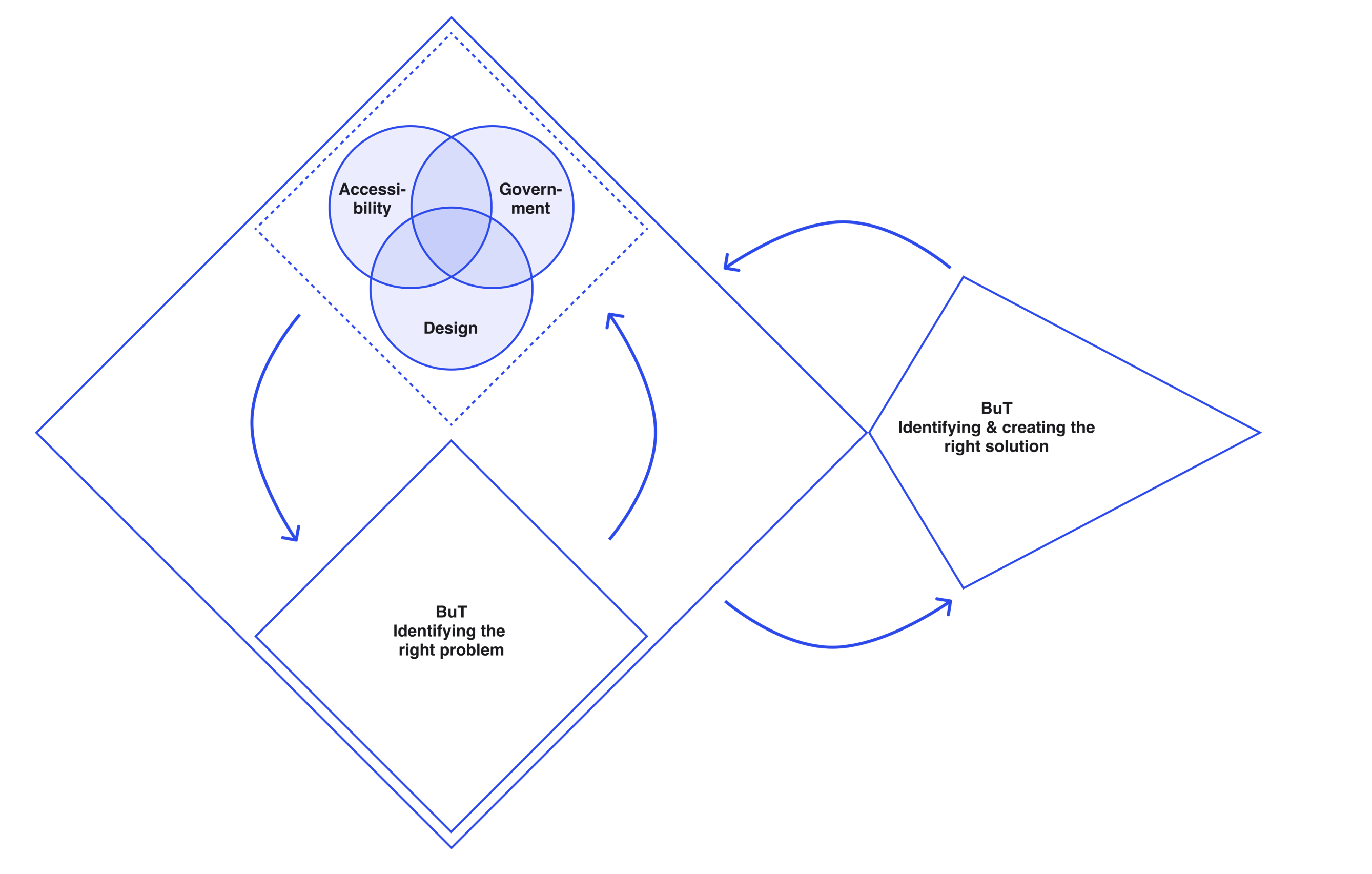
Actual Design Process

KEY LEARNING UPFRONT
Navigating Ambiguity.
Along the journey of a project, many challenges will arise.
In order to stay on top of things and true with goals and motivations, ambiguity must be navigated.
Navigating ambiguity in itself is a great way to grow and learn.
INITIAL QUESTION
How might we make governmental services accessible for as many citizens as possible?
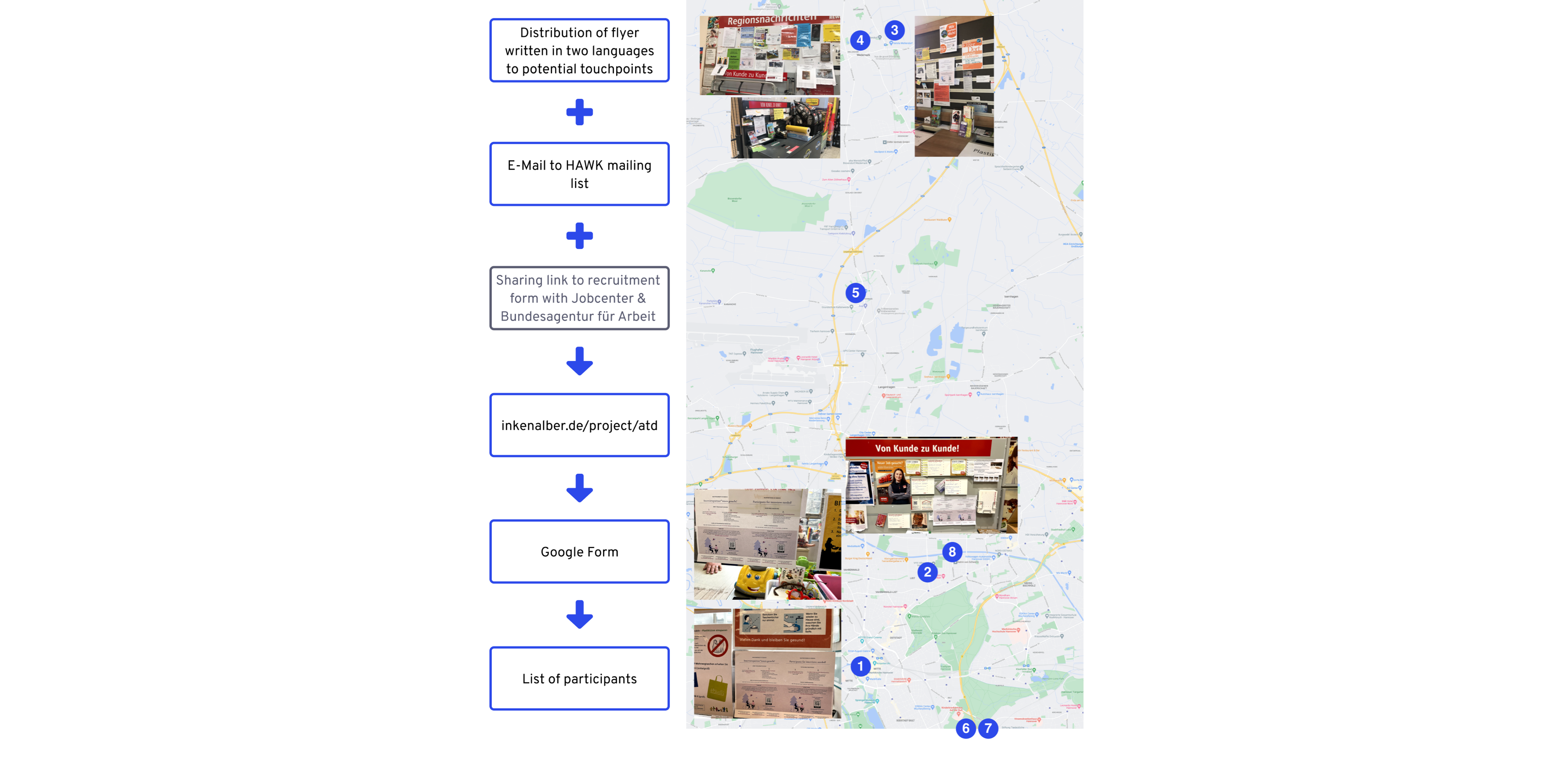
EXPLORATIONAL & INITIAL RESEARCH
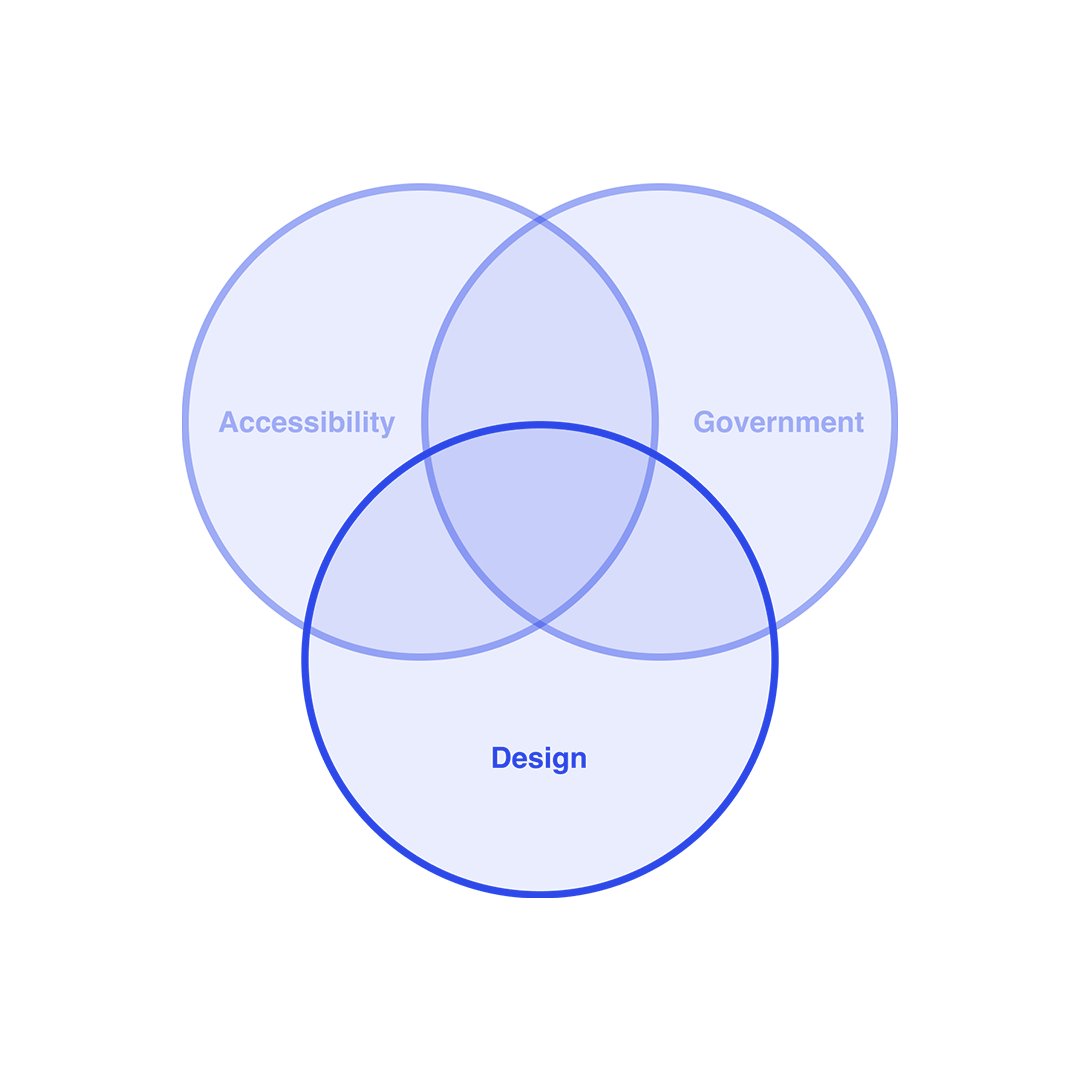
3 key areas including their intersections
- 4 expert interviews with designers working for and with the government
- Desk Research

Design
Positive impact for all stakeholders through an inclusive and holistic design process driven by combinations of design research [research into design, research for design, research through design - Christopher Frayling].
"I think that as a designer one should always have inclusion in mind and include it in the design process."
- Vanessa Espinosa Ureta
Accessibility
Accessibility not only refers to being able to find a product or service, but also to actually being able to use it. It not only translates into the german word "Barrierefreiheit", though it is often used as such. Accessibility means much more than that, my proposal: "Zugänglichkeit". A combination of inclusive design and "barrier-free" design can ensure a holistic approach to accessibility.
"[...] I think there is always this aspiration to co-design, because - well - one can have empathy and put themselves into other peoples shoes, but it will never be the same as actually designing with a diverse set of people, whilst giving them control and power. In these scenarios, the role of the designer is to facilitate co-design to ensure these experiences will be included in the creation process instead of us solely being their advocates."
- Anonymous
Government
The german government has high ambitions when it comes to citizen- and human-centered services. Especially the OZG brings a certain energy into the development.
Currently these ambitions differ from actual work processes and dominating mindsets, e. g. services are not being designed by one interdisciplinary team, but instead of several teams - inside and outside the government - which are not necessarily talking to each other. This makes a holistic approach to service development increasingly difficult.
Also the government tends to communicate in a legal jargon, that is difficult to understand for many citizens. "[…] the OZG is no use if we say 'well, we digitized all services. In theory everything is there, but nobody makes use of it, because they don't understand it.' [...] User-centered language is a big topic."
- Maria Formisano
FOOD FOR THOUGHT
Barrier-free design ["Barrierefreiheit"]
≠ Accessibility ["Zugänglichkeit"]
Based on the expert interviews I conducted, I wanted to get subjective impressions of each of them concerning two main areas:
Area 1 would collect scores on how 1. barrier-free and 2. accessible the services of the german government are.
Area 2 would assess how important it is to the experts to include accessibility from the very beginning of the process, vs. how satisfied they are with living up to this in their daily work routines.
The results are visualised down below and underline two main insights:
1. Barrier-free designs are not necessarily also accessible.
2. The awareness towards the importance of accessibility is already existent within the group of experts- the challenge lies in realising this within their daily work routines .
Why? Partly due to project priorisation and team structures. For more information, I recommend reading chapter 4 of the thesis. :)

"I think there is no such thing as perfection. Someone will always be excluded - but minimising the exclusion to the least amount of people possible - that's the goal."
- Vanessa Espinosa Ureta
PROBLEM SPACE
Diving into BuT as a governmental service
BuT in a nutshell
What is BuT?
BuT is a service meant to support children and adolescents living in families with financial difficulties. The goal is to further improve equal opportunities.
Who can get BuT?
Children and adolescents aged <25 years can get BuT, when their parents receive certain social benefits, such as unemployment benefits [Arbeitslosengeld II - ALG II]
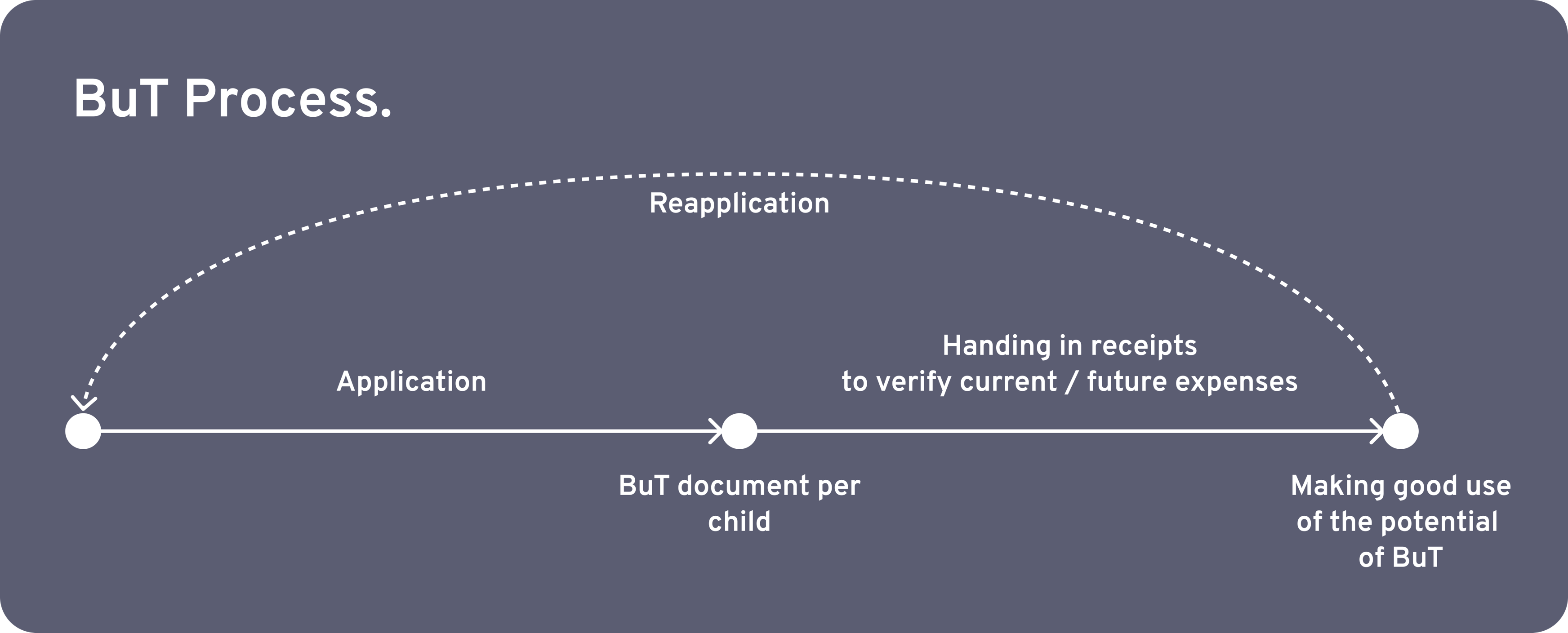
How does BuT work?
Families can apply for BuT themselves. Alternatively the relevant authority handling their social benefits can do so as well. Other institutions can also kick-start the process for the family. Through research I found out that it's mainly the relevant authority, which takes care of the BuT application automatically, if the conditions are being met.
Once BuT has been approved, the family receives the BuT document with additional information - this document is being sent per child.
At this point the family is likely to already receive some money, e. g. for school supplies on a regular basis twice a year. Other services, which are included in BuT, must be applied for separately.
These services are e. g. paid lunch at school/kindergarden, paid excursions, support for hobbies, school supplies, paid ticket to get to school/kindergarten as well as tutoring lessons.
Read more about how BuT works in Hanover, as this is the city I focused on during my thesis project.

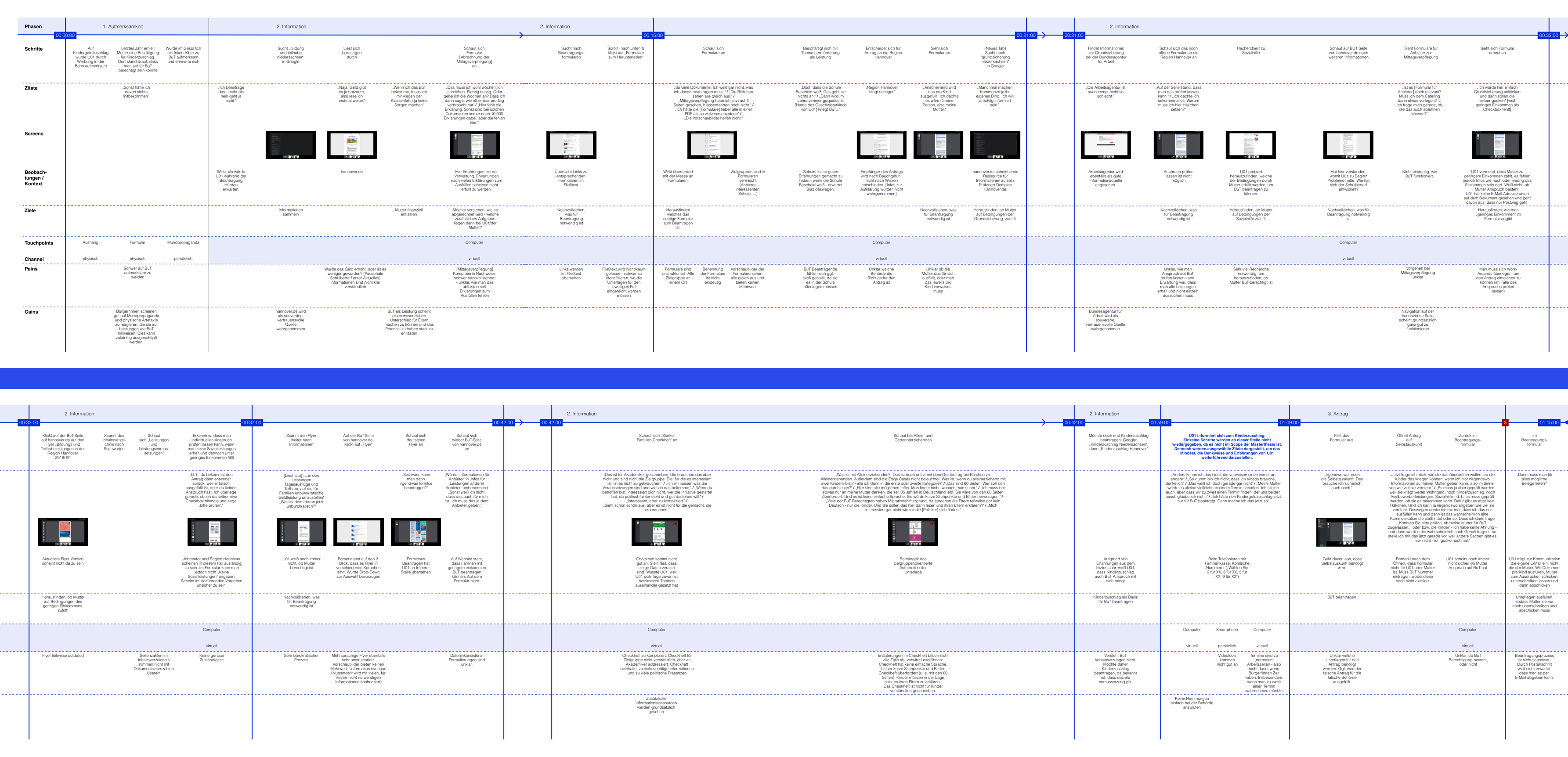
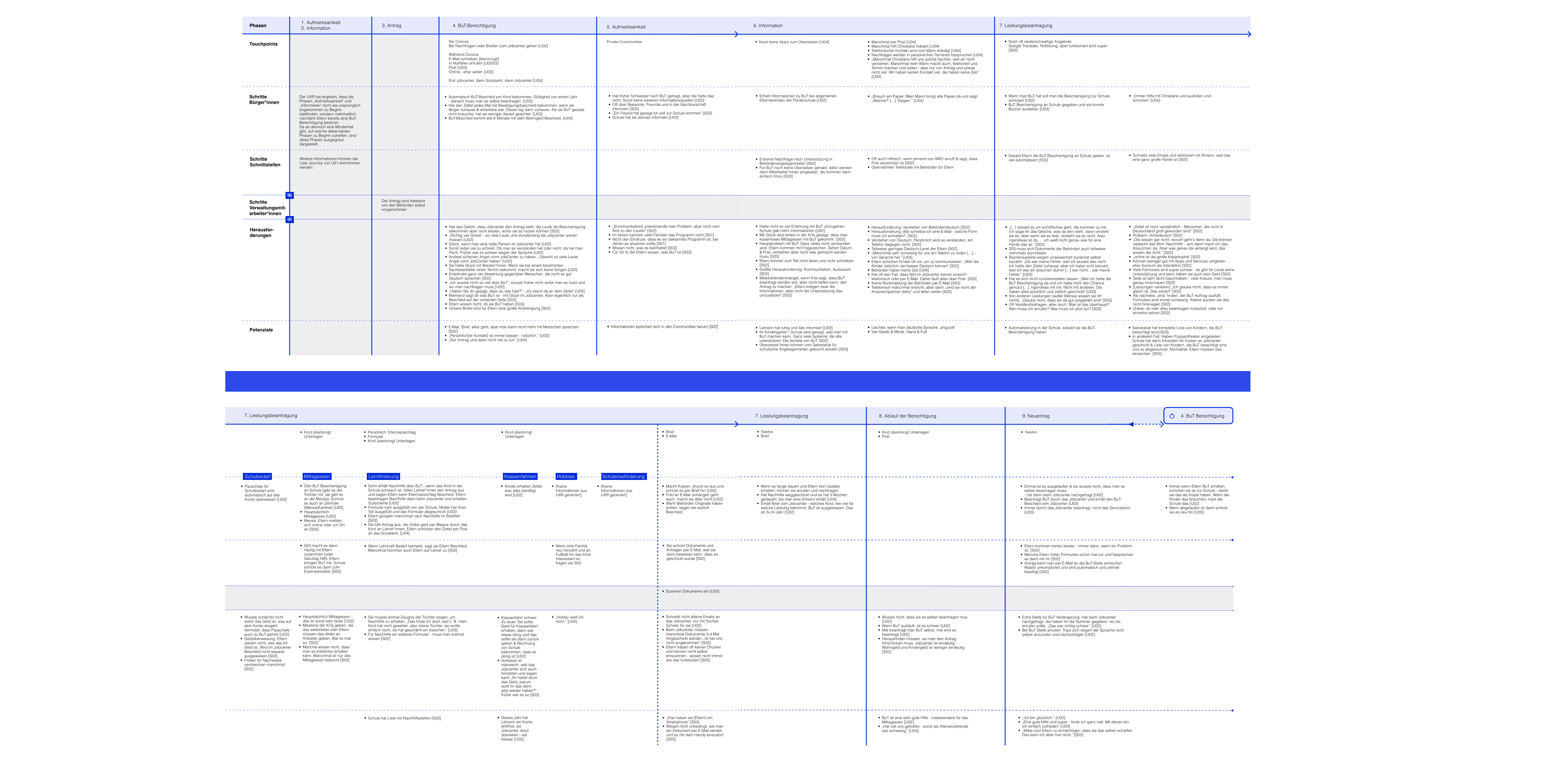
Holistic approach to UX Research in the BuT problem space
1.
Desk Research
- Quantitative data & facts
2.
Qualititive UX Research
Citizens with BuT experience or wanting to apply for it
- 1x Shadowing
- 3x User Interviews
3.
Qualititive UX Research
Intersections between citizens and government, that e. g. support in filling out forms and handling benefits: School, AWO
- 3x User Interviews
4.
Qualitative UX Research
Governmental institutions in charge of BuT
- 0x User Interviews
[Within the given time of the project I was unable to conduct research with someone in charge]
Total of ...
1x
Shadowing
6x
User Interviews
Countless hours
of reading and sense-making
Each UX Research activity lasting between 40min - 1h 30min to generate holistic insights based on several perspectives.
INSIGHTS AND KEY CHALLENGES
Having BuT ≠ Using BuT
Based on data that has been published most recently, BuT in Hanover has been utilizated in 43 % of the cases [2019].
With some of the offered benefits, such as financial support for social and cultural life [meaning hobbies and activities during free time], there are immense difference in utilization germany-wide, e. g. in Unterallgäu [Bavaria] only 2,5 % gets approved, whereas in Hamm [North Rhine-Westphalia] it is 94,4 % based on the year 2020.
Why is it so difficult to use BuT?
CHALLENGE 1
Citizens need to be aware they have BuT
In Hanover it is mostly the relevant governmental authority applying for BuT, so that families get the BuT document per child and can apply for support regarding the different benefits offered. Whilst this is good in terms of keeping the activity of filling out forms away from families, it also means the families themselves are often not aware of the application process.
In addition to this, the BuT document does not arrive in a separate letter, but with other documents - it is attached to the very end. This makes it very difficult for families to be aware they are eligible to receive further benefits due to having BuT.

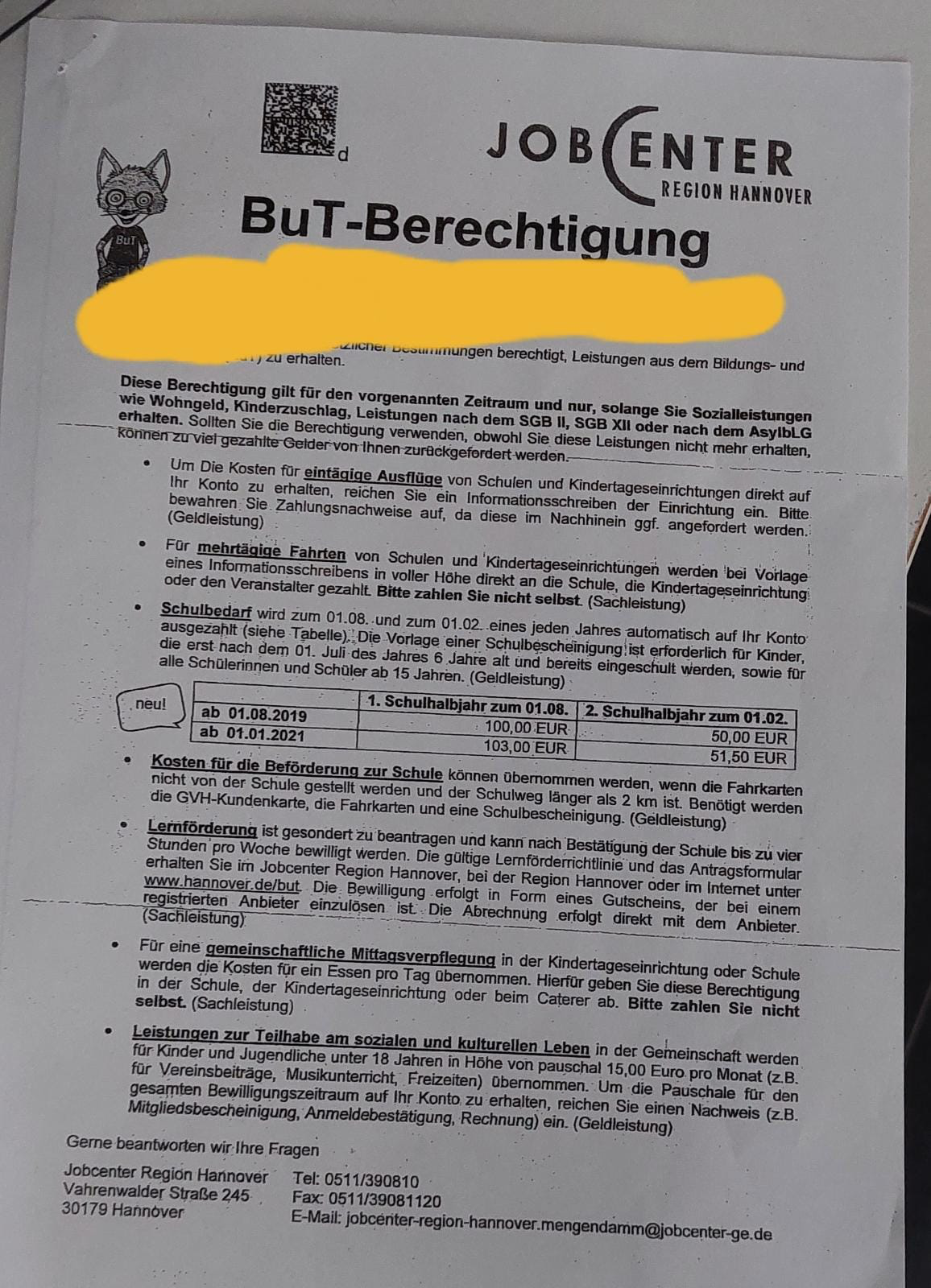
CHALLENGE 2
Citizens need to understand what BuT is and how to use it
Once families do notice the BuT document [BuT-Berechtigung], they need to understand what it is and most importantly what the actions are they need to take as well as what benefits they will receive. The current document shown below does not offer any call-to-action points and uses language that is difficult to understand - for native speakers as well as non-native speakers.
To give further context: If families provide a copy of this document to the school of their child, the school will already take care of many applications of the BuT-benefits for the family, e. g. excursions. But in order to support families this way, they need the BuT-document. This simple action is also not communicated on the BuT-document.

INSIGHT
The challenge is not to get BuT, but to use BuT
CHALLENGE 3
Complexity and inconsistency of BuT
Once a family is aware their children are eligible to receive BuT-benefits and have an understanding of how BuT works, they need to apply for the benefits which apply to their circumstances separately.
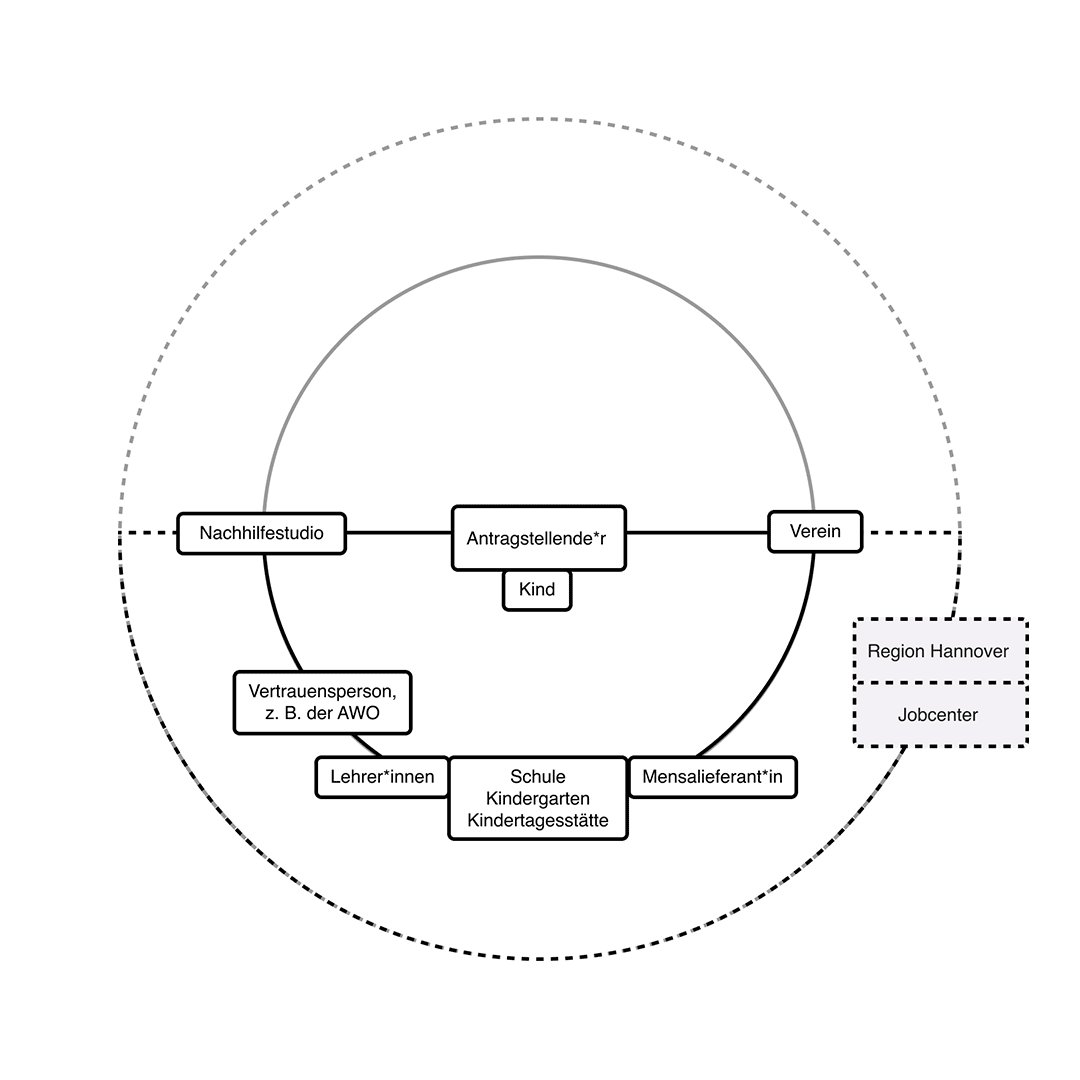
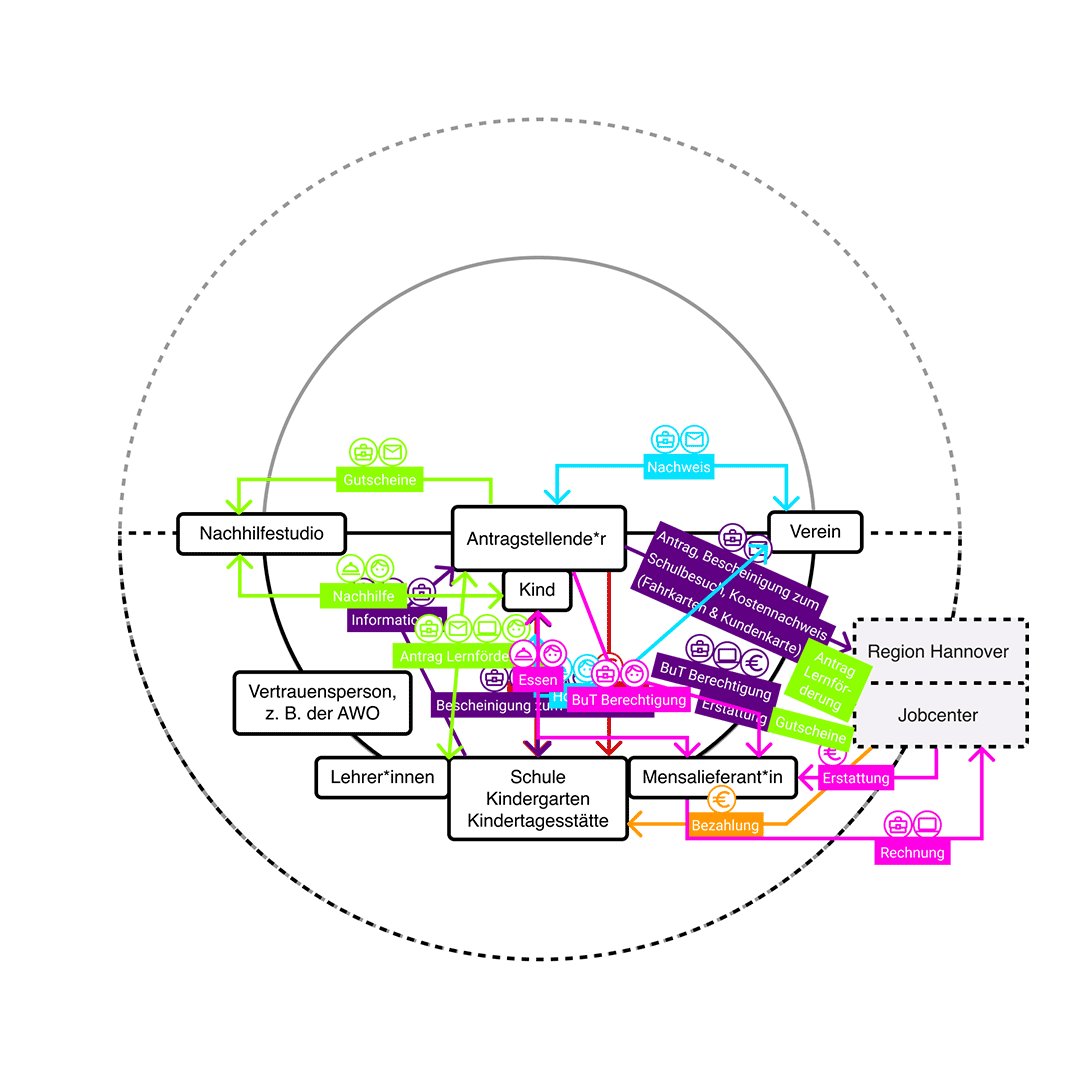
To understand the steps the family needs to take in order to receive all of the BuT-benefits [presumed they are also eligible for all of the BuT-benefits], I have visualised a value network map shown below.
The benefits are color-coded so that one can easily see how many actions are involved to receive all benefits. In addition inconsistencies increase the complexity of the service, e. g. there are three different payment methods used:
1. vouchers, 2. familiy paying upfront and getting the money back, 3. government paying the service provider directly.

UX Research items and deliverables
Several system maps and documents created in order to collect, visualize and understand the generated information.
Personal highlight of the BuT problem space
Even though the recruitment of citizens was difficult - it was so well worth it to come up with new ideas to find people with "fitting" needs and experiences.
It was a pleasure talking to these people and listening to their experiences. At the same time it was heartbreaking - they tended to feel guilty and identified the challenges they faced in the past as being their fault.
Their fault, even though the service was not inclusively designed.
„This was my mistake - I did not know about it. The document was at home, but I did not use it, because I was a bit stupid, [...] it was my mistake."
It was clear to me right then and there: Inaccessible services increase the feeling of guilt within their users.
This needs to change.
PIVOT POINT BETWEEN PROBLEM & SOLUTION SPACE
Framing the Design Challenge
EQUATION OF NEEDS
Simplicity & Understandability + Support = Enabled & primarily independent
Simple services provide intuitive navigation and understanding for all users. This combined with individual support to cover edge cases can have huge impact.
It enables all users to experience and make use of a certain service whilst being primarily independent in taking actions and shaping the service experience.
Goals for the service design solution
Governments cannot decide what their target audience is, because their service need to work for everybody - the full diversity of humans. There will always be some who prefer analog services for individual reasons and this is totally ok. Not everybody needs to make use of digital services. It also brings us to a consequence: A truly inclusive service needs to support analogue and digital experiences, which ideally inform each other so that insights can be transferred.
The goal for the service design is to be inclusive and create digital as well as analog artefacts.
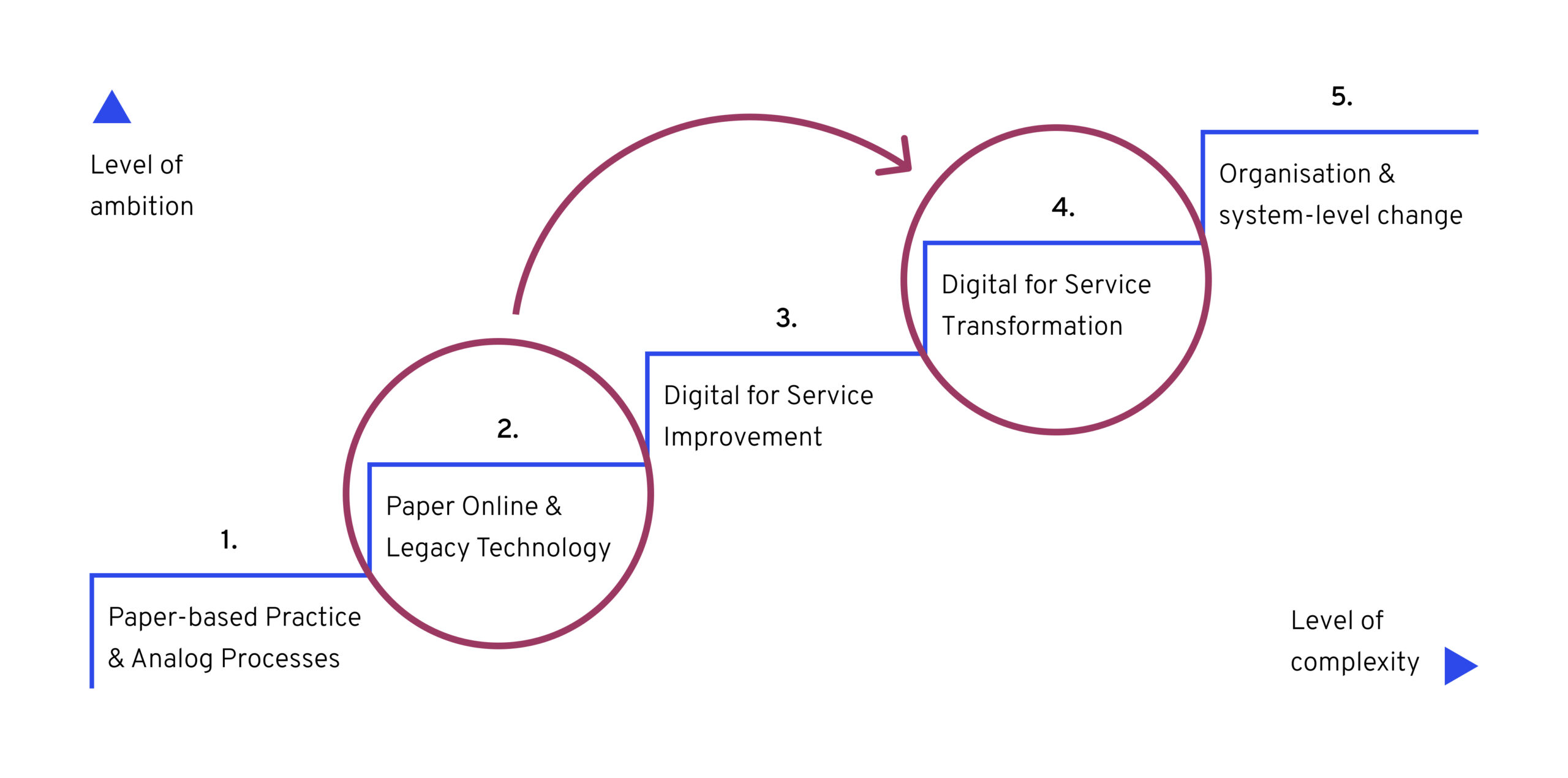
Digital Maturity Levels by futuregov - read their full article
I used futuregov's concept to understand where BuT as a service currently stands [Step 2] and what step I want the service design concept to achieve [Step 4].
The goal is to not "only" design for an improvement of the service, but also identify potential to create a holistic service transformation. This is also done by not focusing on symptoms, but rather the root problems themselves.
OPENING UP THE SOLUTION SPACE
Identifying and creating a matching service design solution
Ideation
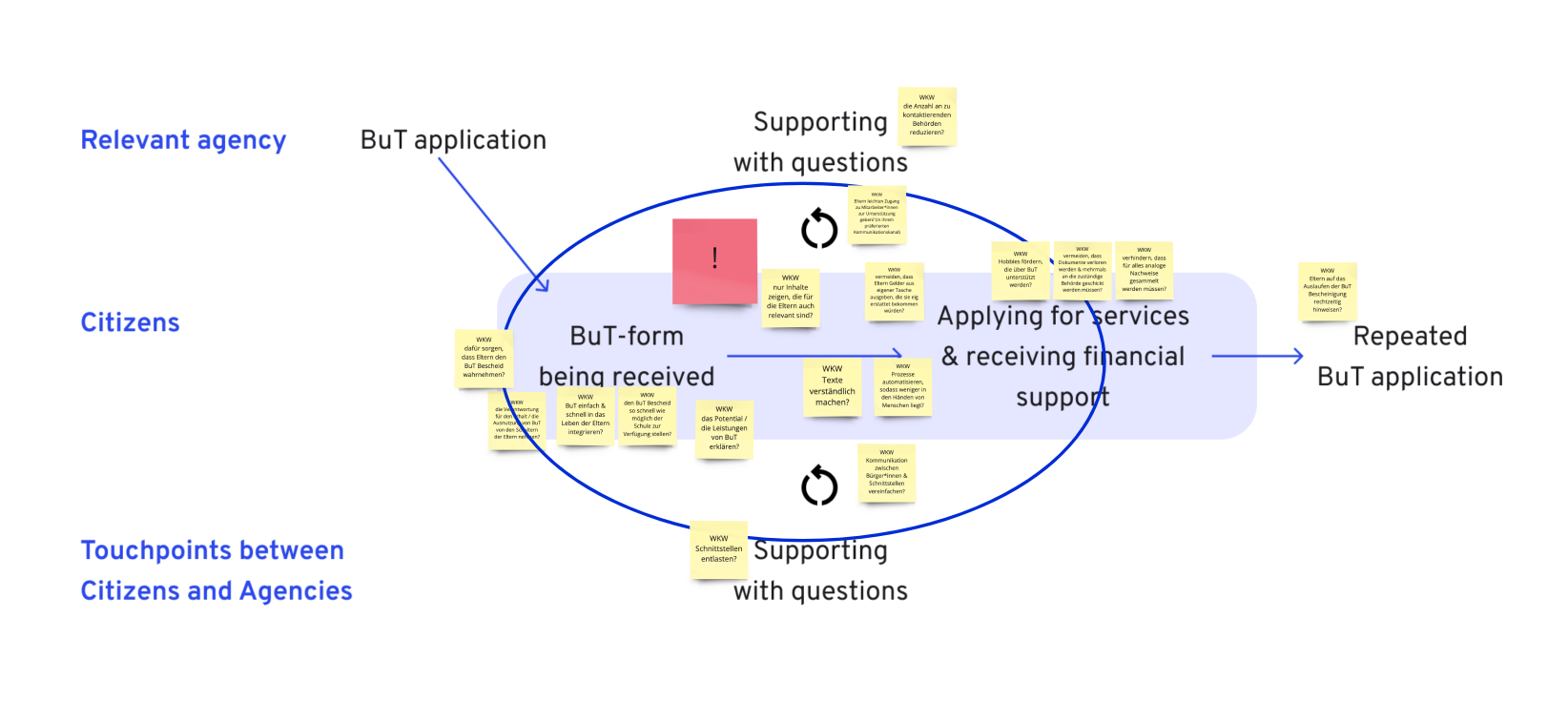
Collecting How-Might-We [HMW] questions & mapping them on the BuT process
HMW questions are used to tackle challenges and frame them in a solution-oriented mindset. For this reason they work great to open up the solution space and start thinking about possible services and products to solve the identified challenges.
I generated several HMW questions and mapped them onto the current BuT process. This way I could visualize which part of the service experience is being influenced by them.
With this basis I could then scope and prioritize which part of the service should be focused for the service design solution.

HMW questions mapped on the BuT process
How might we make BuT as a service as accessible as possible by focusing on the defined service intervall?

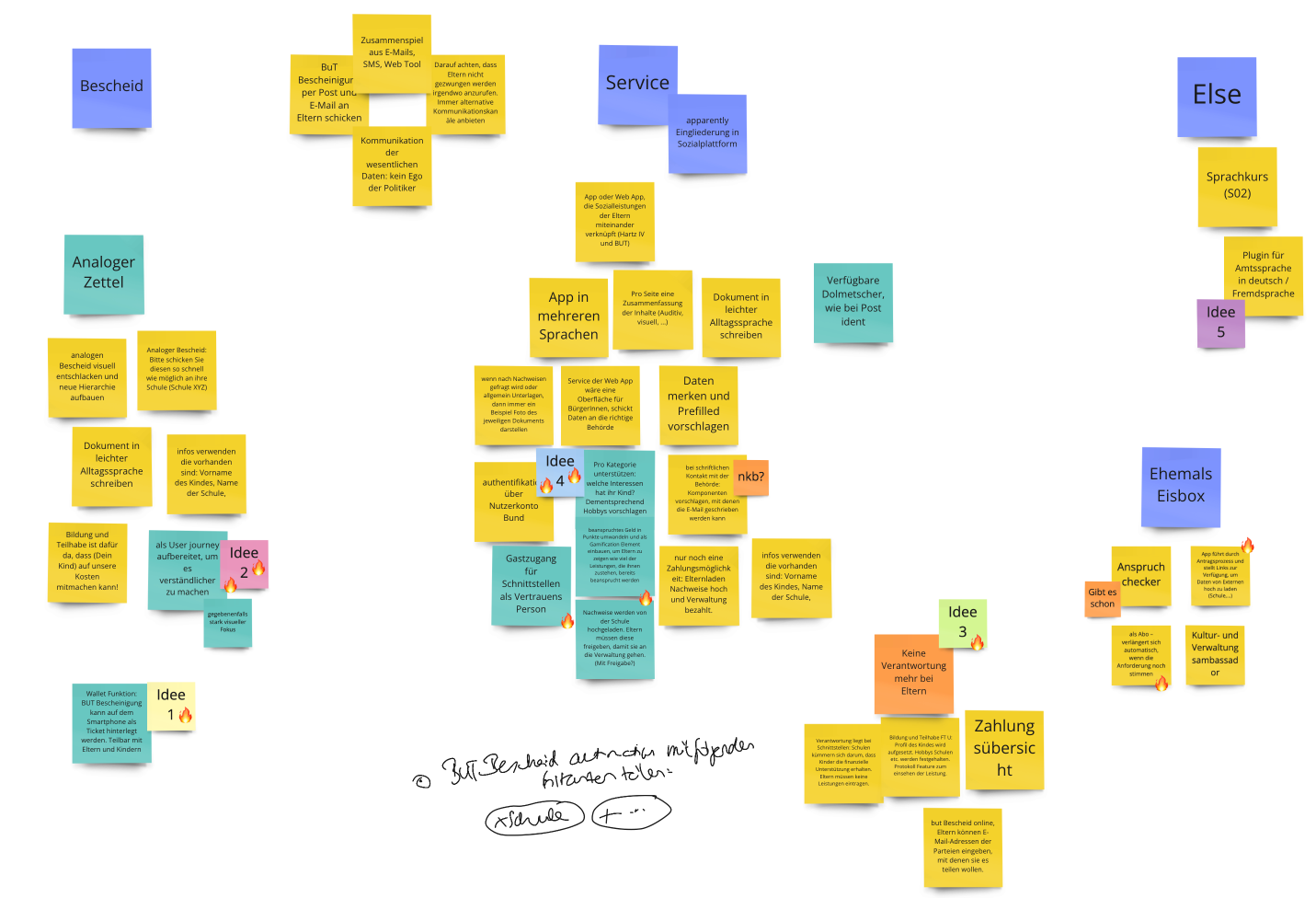
Idea generation on the Miro Board
Idea Generation
To generate ideas for solutions I went through all the existing resources from UX Research, such as value network maps, stakeholder maps, the user journey, insights from the desk research, the icebox (ideas I got during the UXR that were frozen up until now) and quotes from interviews that stood out.
Based on this I brainstormed and went on to cluster the ideas into several categories.
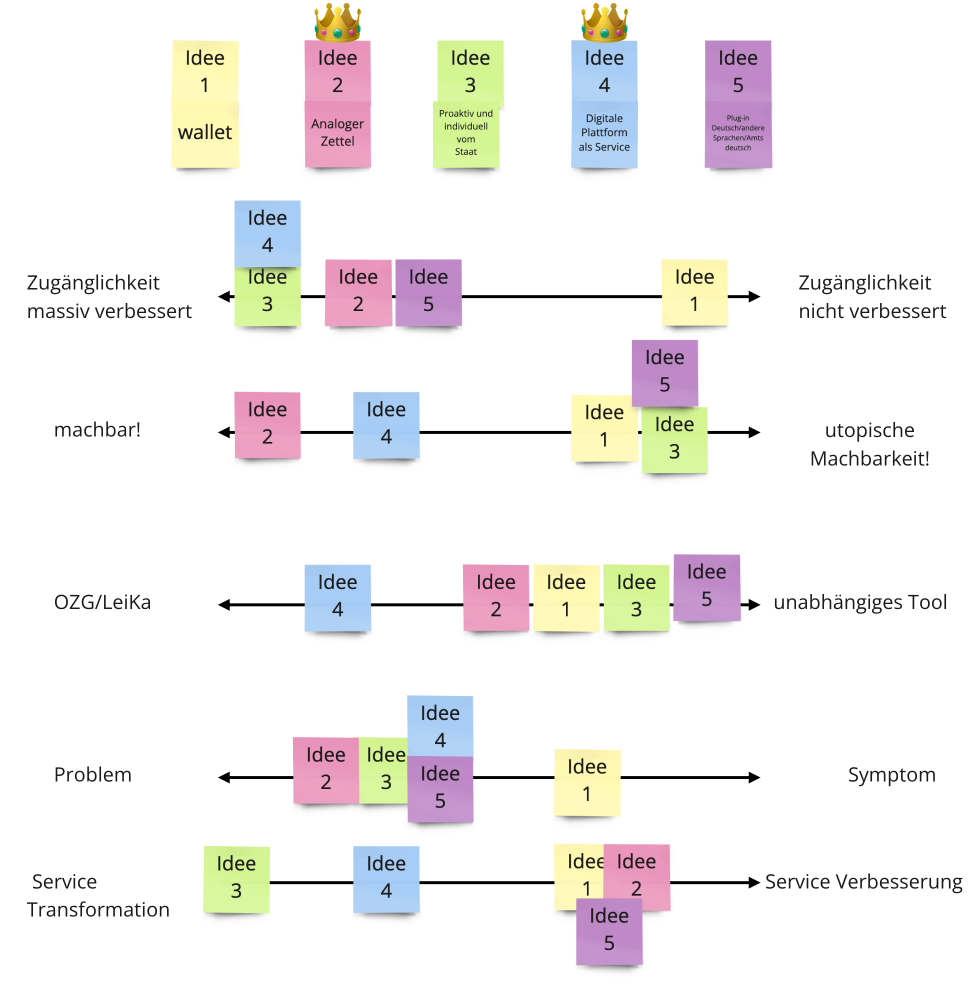
Idea Assessment
The previous created idea clusters were assessed on different criteria in order to objectively reflect which idea[s] would best solve the identified challenges.
These criteria were:
Improvement in overall accessibility, Feasibility, whether it's an indepent tool or compliant with governmental IT architecture defined in the OZG, solving a problem vs. symptom and lastly, whether the idea works towards a service improvement or a service transformation.
Each idea would be assessed per criteria, so that the overall matrix would visualize which idea has the potential to meet the predefined goals.

Assessing the ideas based on different criteria
IDEAS
3 ideas to enrich the BuT service experience
- digitally and analogue
IDEA 1 - Redesign of the analogue BuT-form
Currently it is difficult to be aware of owning the BuT-form, to understand it and know which next steps to take in order to make use of the full potential of BuT.
The redesigned form wants to change this as well as add a call-to-action that families provide this document to the school of their child. This way, the school can apply for BuT services for the child and the responsibility shifts from parents to other institutions.
IDEA 2 - Digital platform as a service
This smartphone app can be used via the most secure Nutzerkonto Bund authentification and therefore able to share sensitive citizen data. Citizens use this app to organise BuT, starting with an onboarding which makes sure users get all of the "frequent" services applying to them.
It not only support with BuT, but also with other social benefit services such as unemployment benefits, which in this case are one requirement to get BuT.
It also enables other instances such as schools to easily apply for BuT services for children, e. g. in case of excursions. This way it is not solely the responsibility of parents to make the most out of BuT.
The app itself offers many different way to interact: Users can let the app read content out loud and enter data through voice input. When they need to upload pictures, e. g. to proof certain expenses, they are able to look at examples so that they are sure which ones to upload.
These features are requirements that came out of the UX Research and are immensely important to create an inclusive service experience for all - especially citizens who don't natively speak german.
IDEA 3 - Integrated wallet-feature
An integrated wallet-feature enables families to pay for services that are covered by BuT benefits without letting others know about them receiving social benefits. This is important for parents and children to not feel shame and therefore actually making use of services - because shame can actually be a reason to not make use of benefits. The wallet therefore provides privacy to the family.
Design Critique
In order to reflect upon current ideas and enhance them further, I prepared a Design Critique Session. This method is usually conducted with an interdisciplinary group of people. In my case a fellow UX Designer - Svenja Moje - gave me valuable insights and ideas that got merched into the overall service design concept.
She did so during two phases of the Design Critique:
Phase 1 focused on the presentation of research insights and a brief overview of first ideas about the potential solution. The goal here was to generate additional ideas with a fresh perspective.
Phase 2 went into more detail: The solution ideas were discussed with a closer look so that upcoming questions could be answered and the overall concept sharpened.

Artefacts to further shape the identified ideas
Throughout the journey of the project I created many different artefacts to structure my thinking and make informed decisions. Some, e. g. the User Story Map, are showed below.
3 User Flows to create a holistic prototype, demonstrating different situations and use cases
INTRODUCING

[engl.: "partake"]
Be aware - the prototype is in german.
Why is "teilhaben." a more inclusive and accessible service design?
Using the language of users, not the legal tongue.
In order to improve the understandability of content, it needed to be adjusted to the language of the users, e. g. instead of "communal lunch" I used "lunch at school" & instead of "Benefits for participation in social and cultural life" I used "Hobbies & spare time".
Some more examples that make a lot more sense in german:
"Schulbedarf" -> "Schulsachen"
"Eintägige Ausflüge" und "mehrtägige Fahrten" -> "Klassenfahrten und Ausflüge"
"Lernförderung" -> "Nachhilfe"
Several and diverse possibilities to interact with content.
Content can be read out loud or entered via keyboard or speech-to-text. Most questions that users need to answer along their journey are yes/no questions to increase the simplicity. Whenever users needs to upload data such as proofs of expenses, they can look at examples.
These requirements are based on the UX Research, which figured out that some families take all the existing documents to meetings with the relevant agency to make them show, which document is relevant.
Transparent overview & application process for BuT benefits
The overview of BuT benefits is designed in a minimalistic way to make it increasingly easy to see which BuT benefits are already being received and which can still be applied for. This way, users don't just have a transparent overview, but also learn about what is included in BuT - this is currently not known by every BuT-recipient.
This does not "only" apply for the app, but also partly for the redesigned BuT form.
Onboarding within the app
The onboarding process [User Flow 1] has the goal to ask about BuT benefits that can be received on a regular basis, e. g. lunch at school. Once this flow is finished, BuT is set up. Other benefits, e. g. excursions, can be applied for anytime. This way users get the most out of BuT benefits.
Shared responsibilities
Institutions such as schools can apply for BuT benefits in the name of the child, e. g. school excursions. This way, they share the responsibility of making the most out of BuT together with the child's parents and other related institutions.
It is also more efficient: Schools can apply for BuT benefits for excursions for all relevant children, instead of having each family applying for this benefit separately.
The data is being transferred to the relevant governmental agency in an aggregated form to use for internal approval processes.
Integration of BuT and other governmental benefits
The service design was meant to create real impact. One way to achieve this was to not only build a service around BuT - especially when BuT relies on other social services as requirements.
Considering that BuT is for children and young adults, it is likely that parents take care of organizing this service. When they receive e. g. unemployment benefits, they can easily manage BuT and their unemployment benefits through the same interface: "teilhaben".
FOOD FOR THOUGHT
Accessibility through Co-Creation
Accessibility depends upon many different factors, which can vary per user and use case.
We can identify these factors through User Research and design for them by having empathy. But empathy only brings us so far - it is different to empathize with someone than to have actually experienced it. Co-Creation moves one step further.
Through co-creation, power is given to those who have had the experience themselves. The role of the designer is to act as a facilitator, to moderate and to process the findings.
This way actual accessibility can be designed.
I am aware this is a very ideal concept - in reality it can be very difficult to co-create in every project
- nontheless, one can always strive to do their best.
Some impressions from behind the scenes
Key Learnings
My mindset-shift in regards to accessibility
My personal achievement thorughout this project is to sharpen my mindset for inclusion and accessibility. I want to implement this knowledge into upcoming projects and further develop it. Especially the conversations with experts have stronly shaped my horizon, which I am deeply greatful for.
It's worth it to got the extra mile to find "fitting" participants for user research
I have had many challenges throughout the project - especially when it came to recruting citizens. Not giving up I tried several different approaches. This extra energy and time was so well spend! I found people and institutions who were touchpoints between BuT-experienced citizens and the relevant agencies, whom were open to support me in the recruiting process.
My learning: Never give up. Especially when it's about generating real insights through user research.
Don't let perfectionism stop you
Throughout the project I realised that one can always do more: More interviews, more co-creation, more research, more idea-generating, more testing, ...
I noticed how I sometimes felt I could not move forward with the project, because there were still too many unknowns.
But - there will always be unknows.
As Donald Rumsfeld put it: „As we know there are known knows […]; we also know there are known unknowns […]; there are also unknown unknowns - the things we don’t know we don’t know.”
So don't let the perfectionsism stop you.
Do what's possible, iterate based on generated insights and get as close as possible to the 100 %.
Local government has more room to create than they are aware & make use of
The research into BuT underlined how government on the local level has many possibilities to shape their services - these possibilities are only partly used.
Services such as BuT have a basis in the law, but how the law is interpreted is key. Local goverment has more power over offering accessible services than I expected and I believe also as they think they do.
The responsibility for accessible services does not only lie within on the federal level of government, but also in each community itself.
Make it visible & measurable!
In order to go into the "right" direction, the goal needs to be defined and the Status Quo measured. This is also very true for services: We need to measure whether our services fulfill their goal through satisfying user needs for all.
Measuring the Status Quo needs to be thought of and implemented right in the beginning. This way, decisions about iterations can get increasingly informed by data in combination with user research on a qualitative and quantitative level.
Any questions? :) - leave a message
© Inken Alber 2025
UX Research - UX - UI - Design Thinking
Legal Notice | Privacy